 はてなブログの編集画面から、簡単にアイキャッチ画像を作ることが出来るようになったということで早速作ってみました。とても簡単にいい感じのものが作れるし、私のような初心者にも大変おすすめです。ただ、保存が出来ないのが不便なので、保存して簡単に編集できる方法を紹介したいと思います。
はてなブログの編集画面から、簡単にアイキャッチ画像を作ることが出来るようになったということで早速作ってみました。とても簡単にいい感じのものが作れるし、私のような初心者にも大変おすすめです。ただ、保存が出来ないのが不便なので、保存して簡単に編集できる方法を紹介したいと思います。
- はてなブログで簡単にアイキャッチ画像が作れるように!
- テンプレートが用意されているので簡単!
- はてなブログの編集画面で作成したものは、保存できない
- アイキャッチ画像はCanvaで作成するのがポイント!
- あとははてなブログの編集画面から簡単に編集&挿入できます
- 最後に
はてなブログで簡単にアイキャッチ画像が作れるように!
Googleフォトの貼り付けが上手くいかなくなってから、アイキャッチ画像がエラーとなってしまい、レイアウトが崩れてしまっていたのがかなり気になっていました。なかなか修正するのが大変だったので、どうしよう…と思っていたところ、簡単にアイキャッチ画像を作れるツールが、はてなブログの編集画面から使えるようになったということで、早速作ってみました。
作り方は、↑のリンクにざっと書いてあるのですが、説明をあまり読まないタイプの私でも、感覚でなんとなく簡単に作ることができました。
テンプレートが用意されているので簡単!
はてなブログの編集オプションから「アイキャッチ画像を作る」というボタンからCanvaに入って作成できます。はてなブログが無料のテンプレートをいくつか用意してくれているので、そちらを利用して簡単に作ることができます。もっとたくさんのテンプレートから選びたい!という方は、普通のCanvaからログインして作成すると、より多くのテンプレートから選ぶことができます。
はてなブログの編集画面で作成したものは、保存できない
はてなブログの開発ブログ(↑のリンク)を見てみると、
Canvaでアイキャッチ画像の作成が完了し、はてなフォトライフにアップロードされた後、同一セッション中に再度「アイキャッチ画像を作る」ボタンを押すと、直前に作成した画像を再編集できます。一度ブラウザを閉じるなど、セッションが途切れた場合は再編集できませんのでご注意ください。
と書いてあったので、再編集ができないなんて、なんて使い勝手が悪いんだ!そりゃないでしょ?と思ったので、作成したものを保存して、記事ごとに編集して使えるように出来る方法を探してみました。
アイキャッチ画像はCanvaで作成するのがポイント!
まずは、Canvaでアカウントを作成したら(はてな側からでもCanvaからでも大丈夫だと思います)、Canva(↓のリンク)の方に直接ログインします。
そして、まず、はてなブログからではなく、Canvaの方で元となるアイキャッチ画像を作っておきます。(←ここが重要!)
Canvaのトップ画面の上の方にある検索窓から「ブログバナー」で検索すると、はてなブログが用意してくれているものも含め、無料から有料のものまで色々選ぶことができます。私は最終的には、はてなブログが用意してくれたテンプレートを使って作成したのですが、それ以外の無料テンプレートを使って作成したものでも、はてなブログの編集画面から簡単にページに挿入できるようになっています。(確認済)
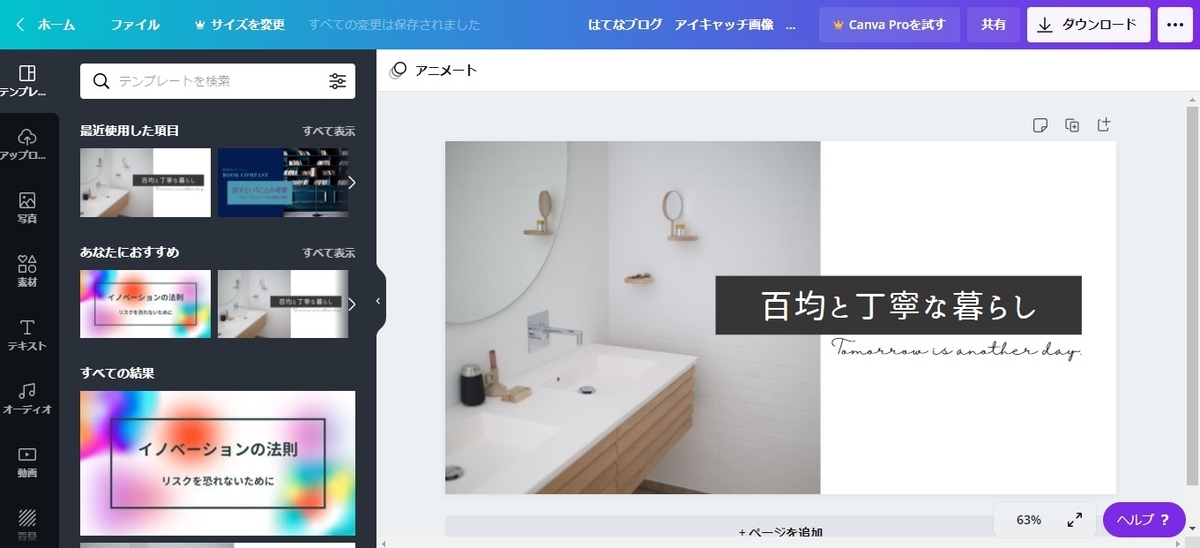
こちらがCanvaの画面です。

はてなブログから編集するより、こちらの方が、ページを追加して比較したりできるなど、使い勝手がいいと思います。
最終的に私の場合、基本のアイキャッチ画像プラス、ブログのタイトルなどを入れるために、文字1行のものと2行のものと3パターン作成しておきました。
あとははてなブログの編集画面から簡単に編集&挿入できます
その後、はてなブログの記事の編集画面の編集オプションから、アイキャッチ画像を作るボタンを押し、Canvaの画面を開きます。
左端の項目を下にスクロールしてフォルダーを開きます。

フォルダーの中にあるすべてのデザインを開きます。

すると、過去に作成したアイキャッチ画像が出てきます。

あとは、編集したいものを選択して、コピーして編集するだけです。
するとこんな感じで、ブログの記事の内容に合わせたものに編集できます。

最後に
私はあまりSNSを使っていないので、アイキャッチ画像の必要性をそれほど感じてはいなかったのですが、これからは簡単に作れるということなので、積極的に使って行こうと思います。